在使用添加【调试注入规则】调试网页之前,请先确认您已成功设置Mobile Debug代理并可正常访问网络。
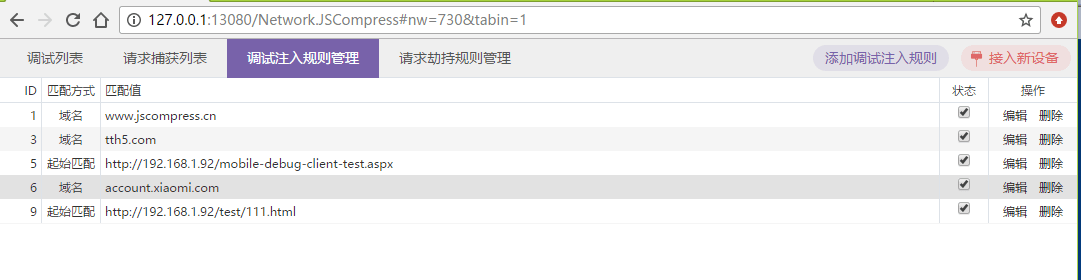
1.打开【调试注入规则管理】列表页,点击右上角的【添加调试注入规则】

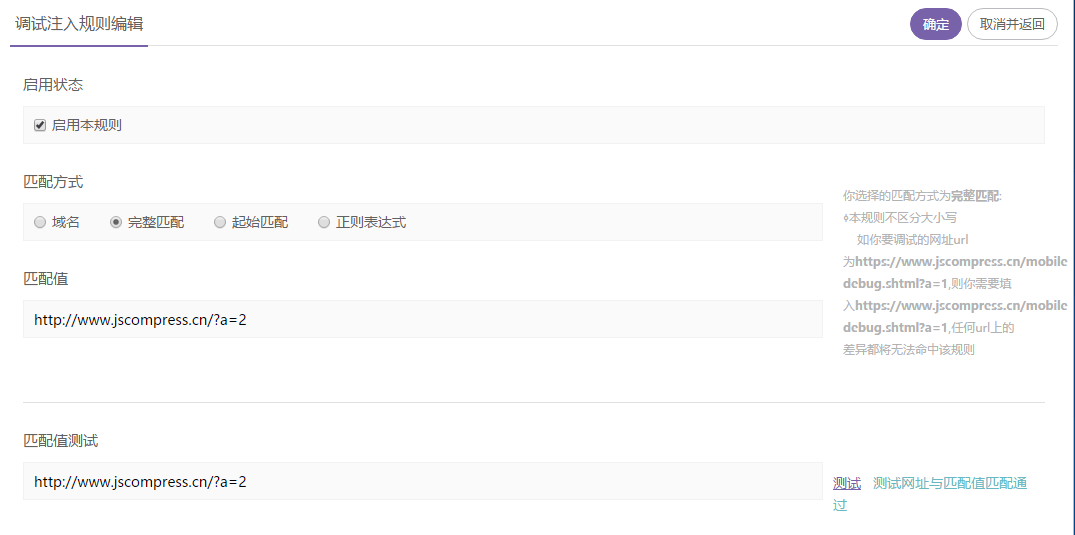
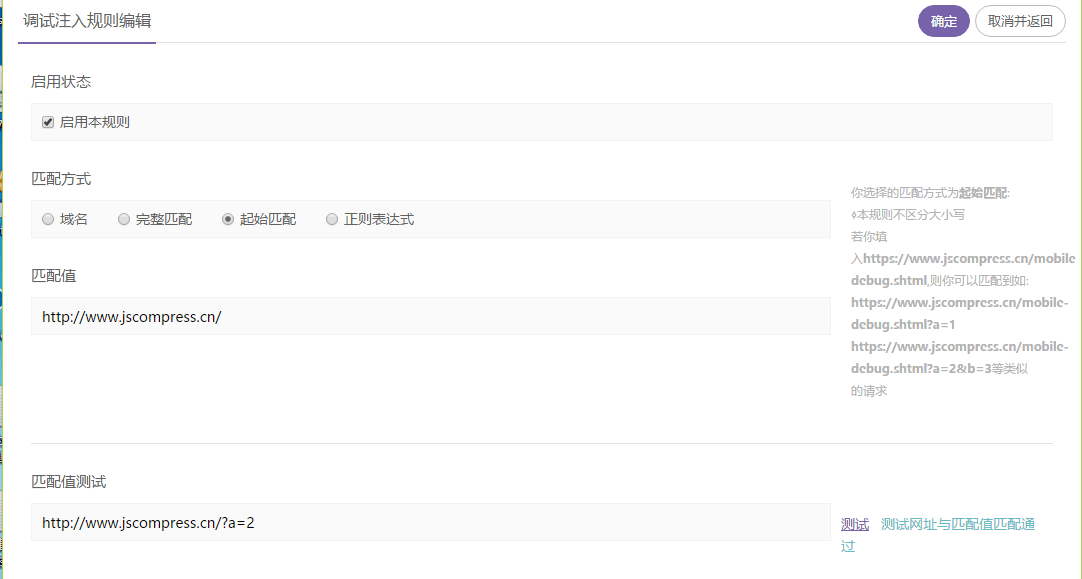
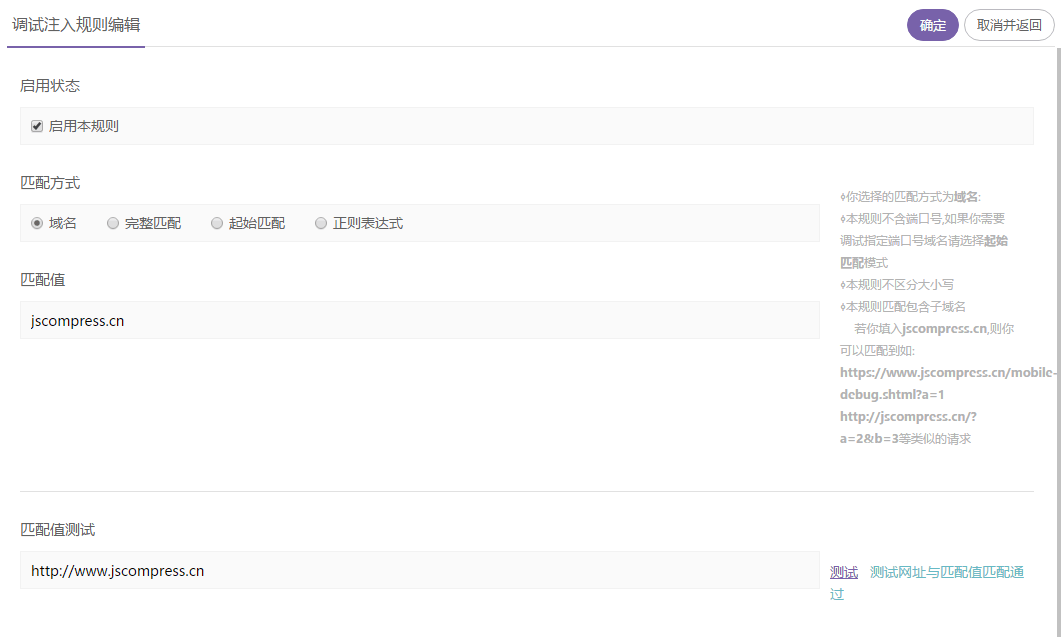
2.选择【匹配方式】,我们建议您使用【域名】匹配,慎用【正则表达式】匹配,如果您只想调试部分网址,可以使用【起始匹配】模式。
【匹配值】是依据【匹配方式】的不同填写的规则。
【域名】匹配方式:
ߦ本规则不含端口号,如果你需要调试指定端口号域名请选择起始匹配模式
ߦ本规则不区分大小写
ߦ本规则匹配包含子域名
若你填入jscompress.cn,则你可以匹配到如:
https://www.jscompress.cn/mobile-debug.shtml?a=1
http://jscompress.cn/?a=2&b=3等类似的请求

【完整匹配】匹配方式:
ߦ本规则不区分大小写
ߦ请注意,http网络请求中是不包含url中hash部分的,如 ?abc=1#def=2
如你要调试的网址url为https://www.jscompress.cn/mobile-debug.shtml?a=1,则你需要填入https://www.jscompress.cn/mobile-debug.shtml?a=1,任何url上的差异都将无法命中该规则
【起始匹配】匹配模式:
ߦ本规则不区分大小写
若你填入https://www.jscompress.cn/mobile-debug.shtml,则你可以匹配到如:
https://www.jscompress.cn/mobile-debug.shtml?a=1
https://www.jscompress.cn/mobile-debug.shtml?a=2&b=3等类似的请求
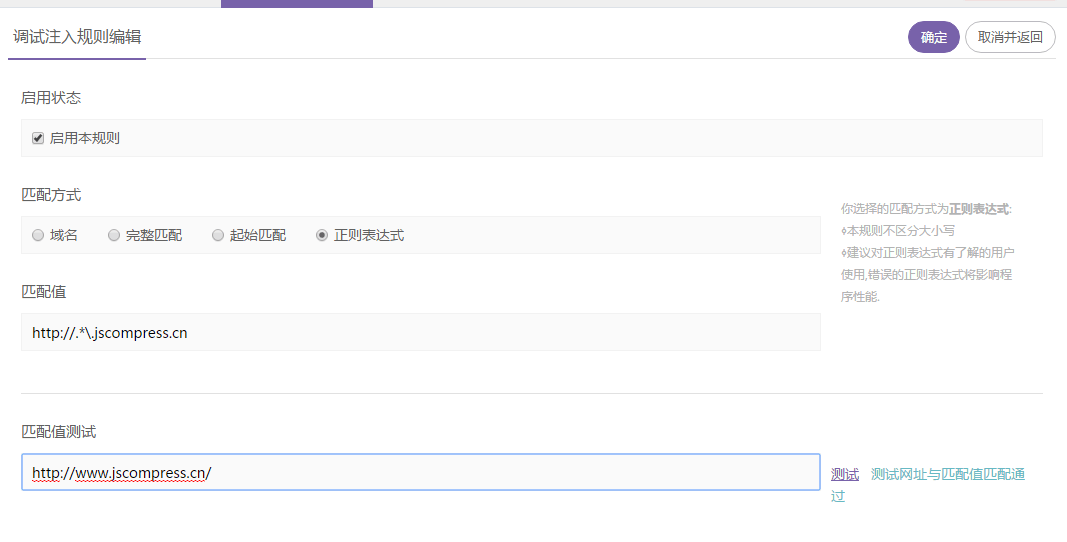
【正则表达式】匹配模式
ߦ本规则不区分大小写
ߦ建议对正则表达式有了解的用户使用,错误的正则表达式将影响程序性能.

配置完毕后,点击右上角的确定保存即可。
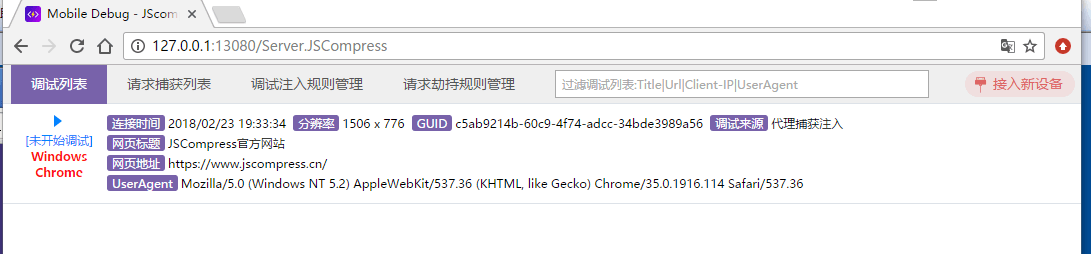
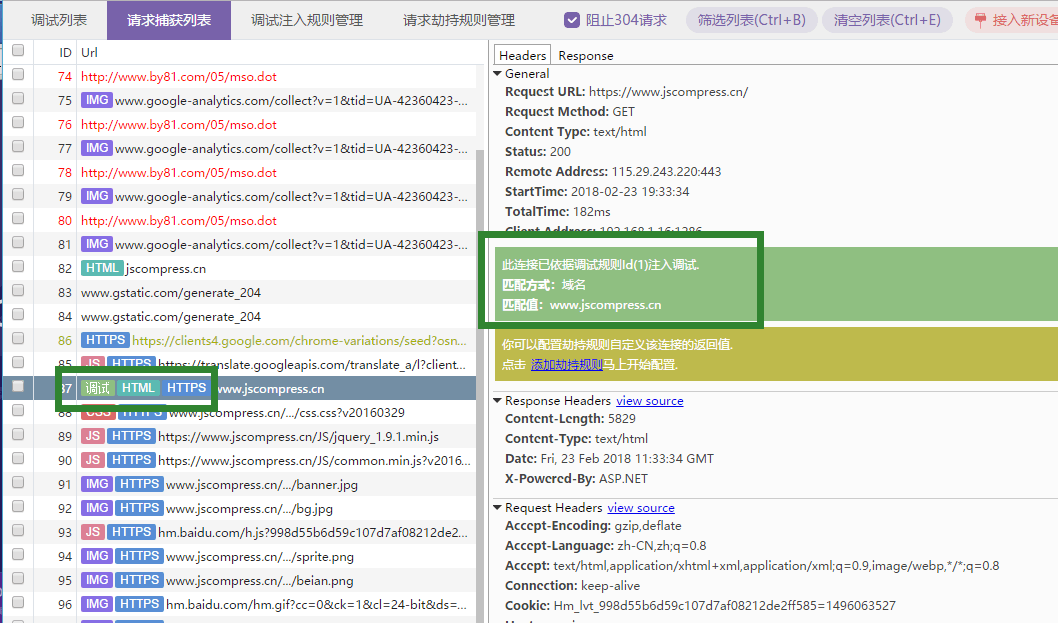
此时使用配置好代理的接入设备访问需要调试的网页,您可以在【请求捕获列表】中看到如下图的标识,该标识表示该网页已按照您配置的规则注入了调试代码:

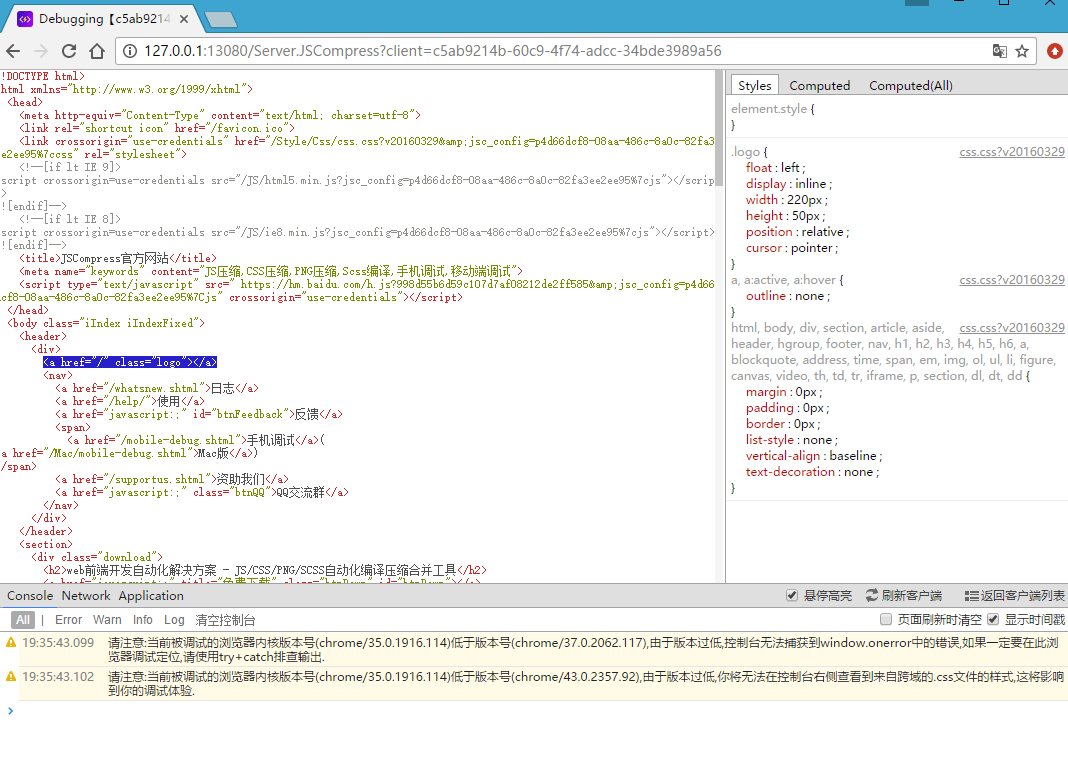
同时您可以在调试列表中看到被调试页面的状态,单击列表项进入对应的页面调试: