我们建议您使用代理模式调试设备上的网页。如果您的网页处于app打包目录中或者本地内建的虚拟站点中,不经过代理设备,但是您有修改该网页的权限,那么您可以使用【手动注入脚本】的方式调试网页。
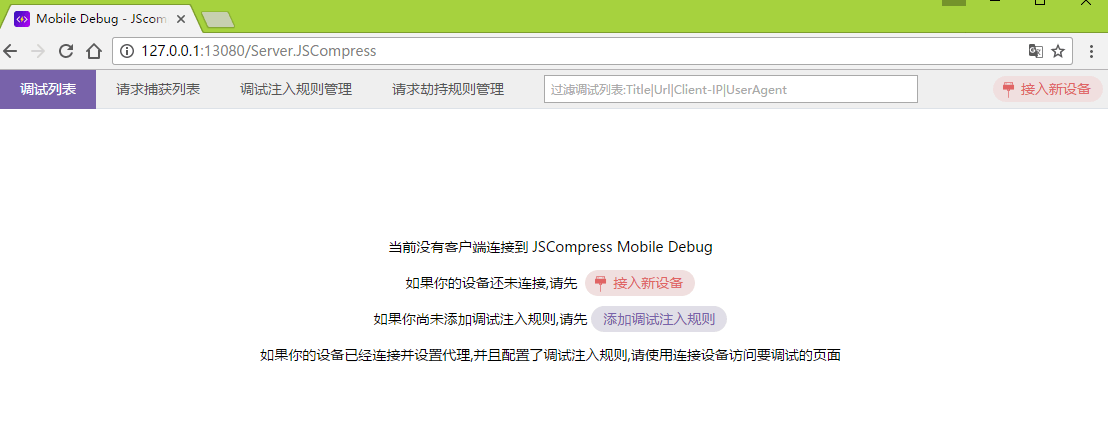
打开【调试列表】,并点击右上角的【接入新设备】

选择您的调试设备类型【android】或者【iphone】进入【下一步】
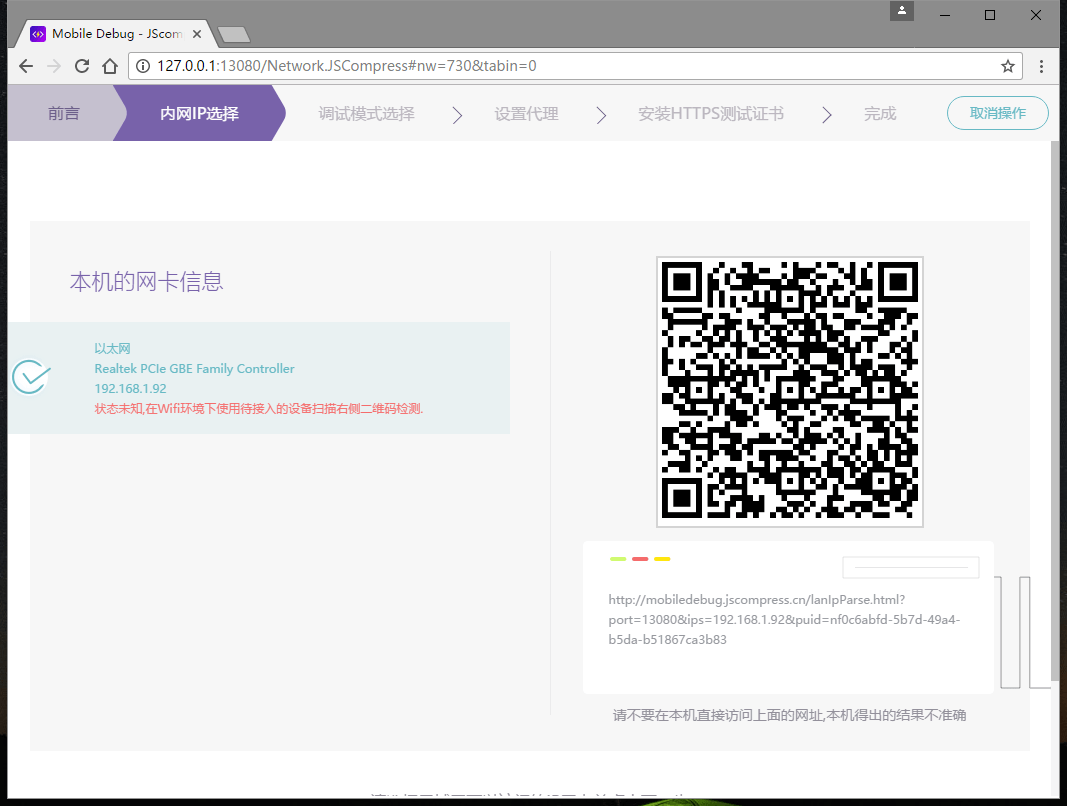
将您准备调试网页的设备连上局域网wifi(需要可以访问Mobile Debug所在主机的网络),然后使用待介入设备扫描并访问ip检测二维码(建议做检测,如果您只有1个网卡,可以跳过这个步骤)。

通过检测的网卡会被标识为【已通过检测,可使用】,然后点击【下一步】。

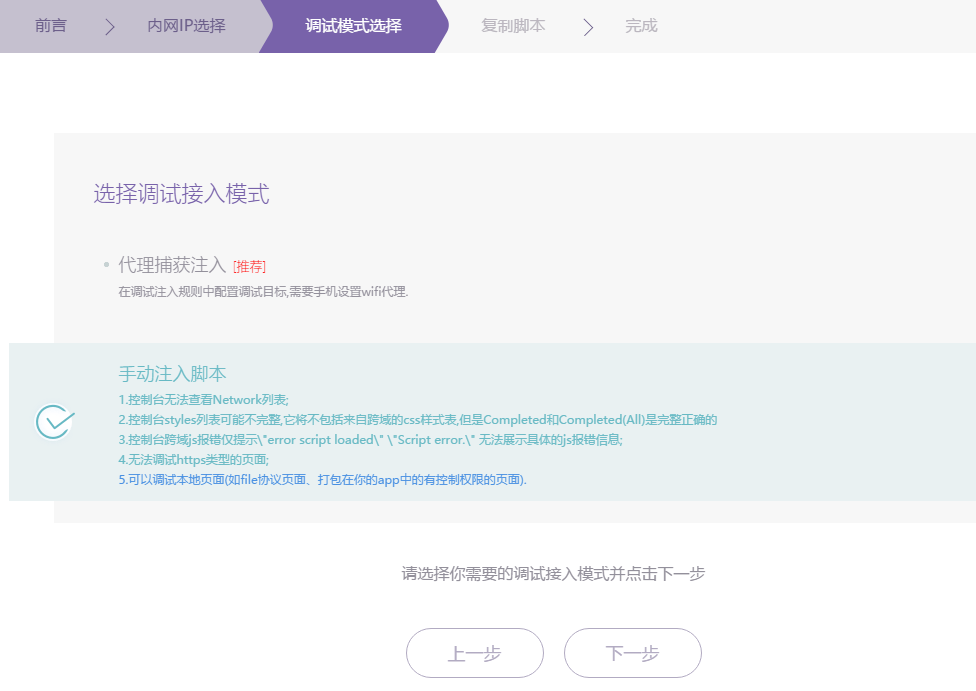
4.选择调试接入模式为【手动注入脚本】,然后点击【下一步】

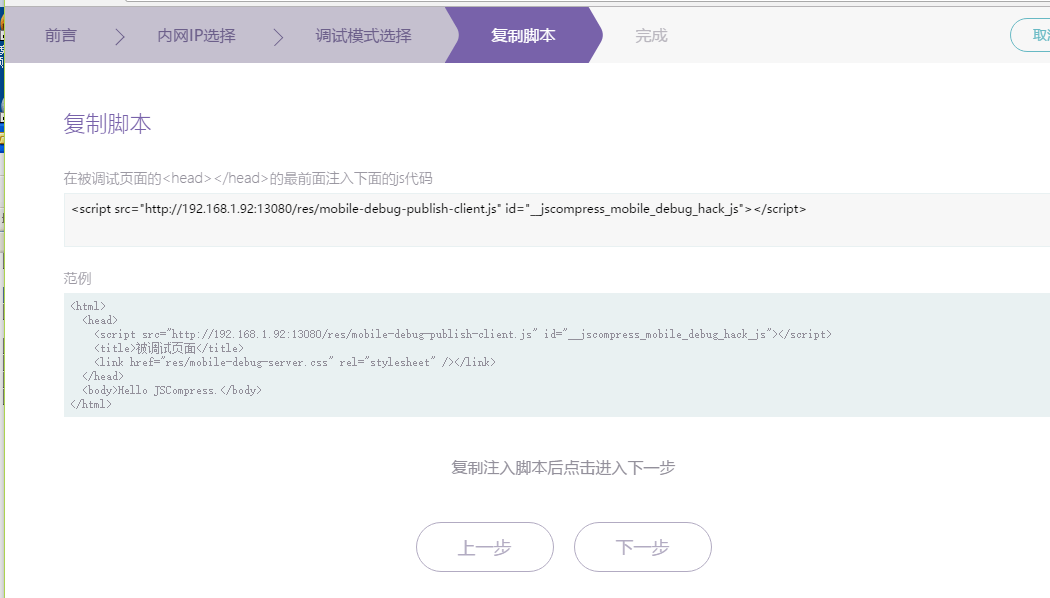
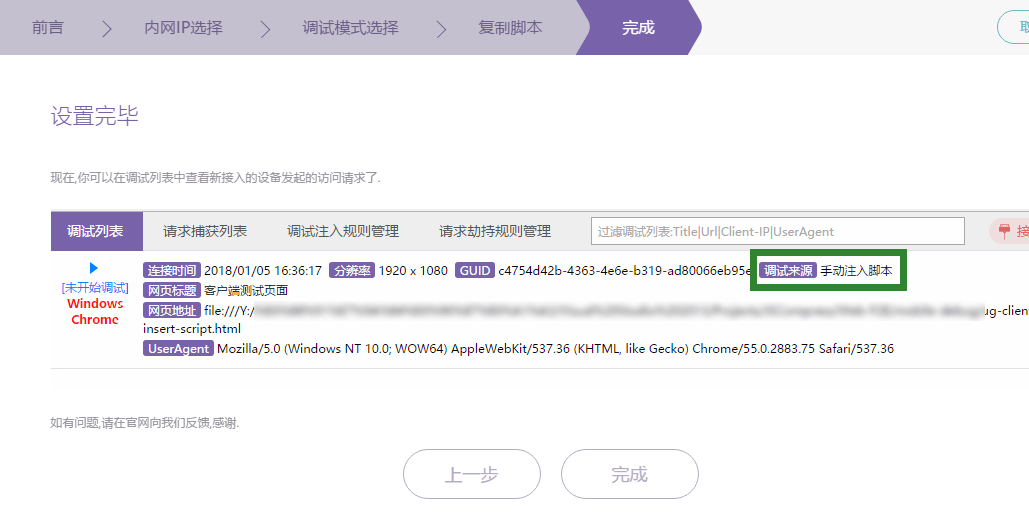
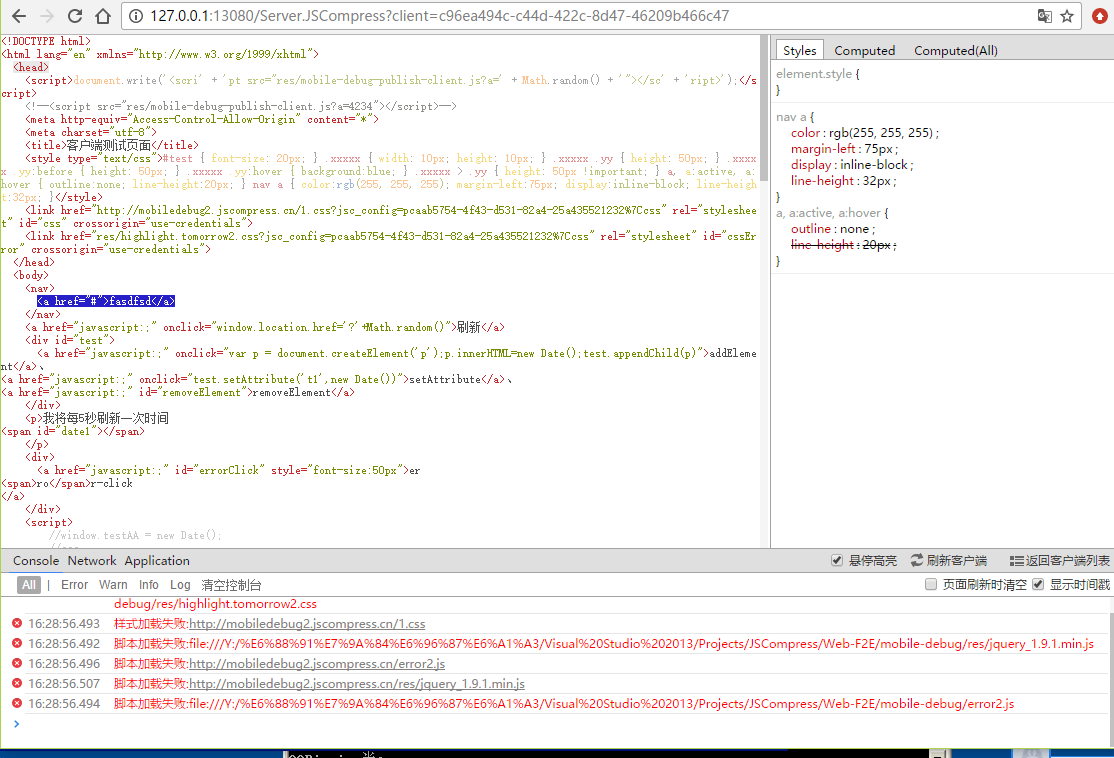
5.将界面展现的js脚本复制到您要调试的网页中,并在调试设备上访问该网页即可。