v3.0版本起,Mobile Debug支持网页调试debugger断点功能:
this指向支持
arguments支持
作用域支持
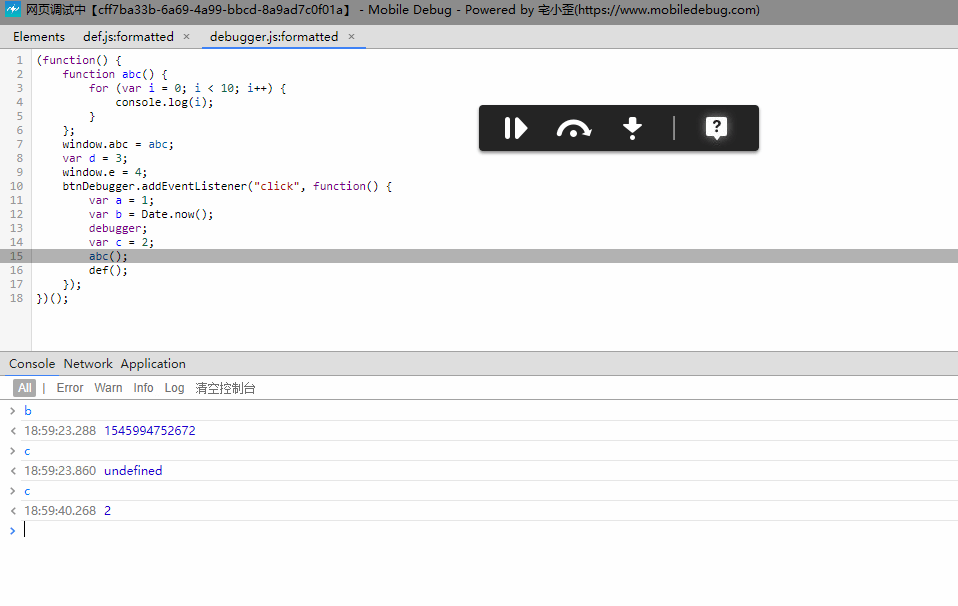
debugger功能图示:

功能介绍
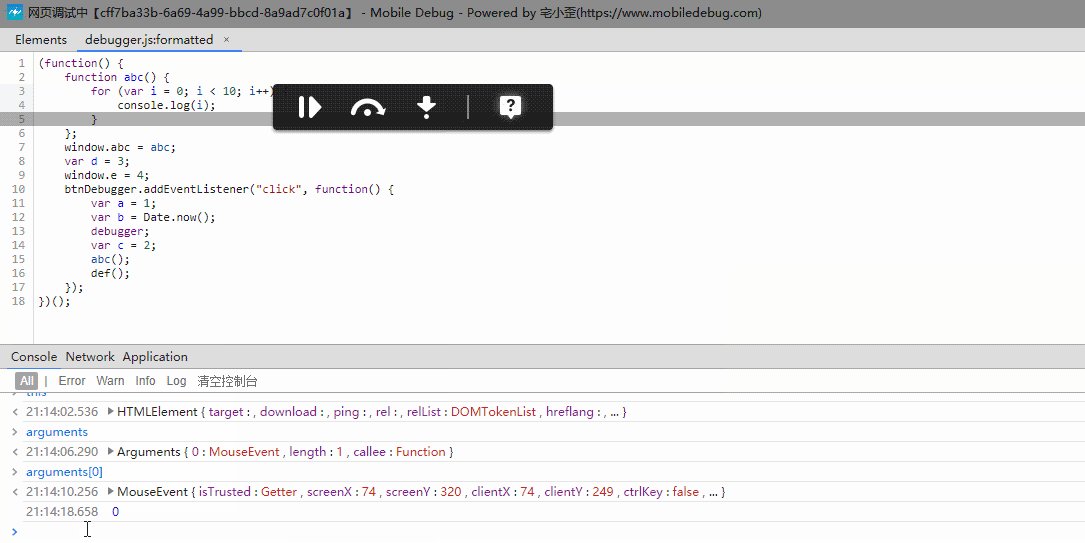
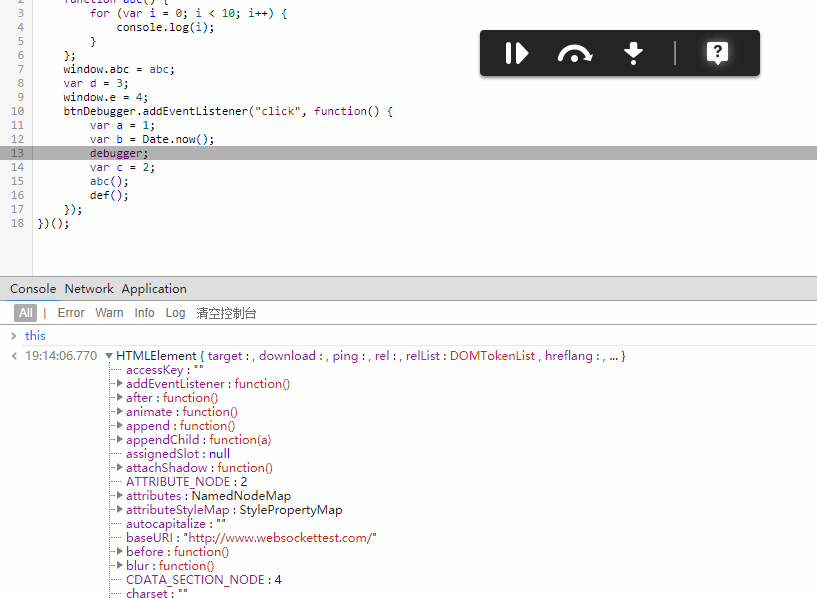
this指向
如下图所示,click事件中,this指向了a标签:

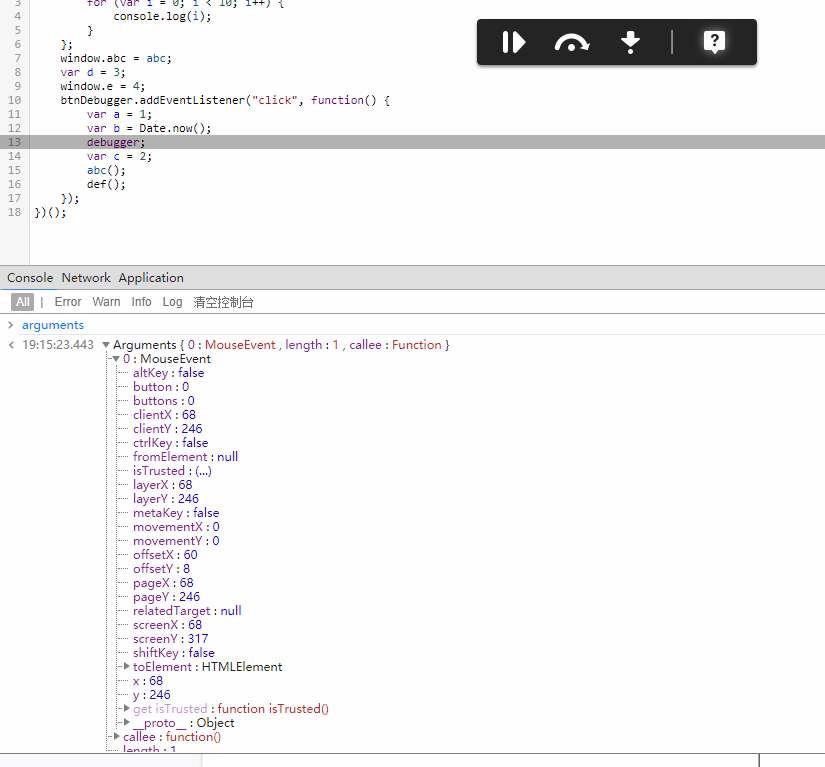
arguments支持
支持使用arguments获取参数,请注意,当且仅当您在控制台运行arguments时arguments.callee不指向真实的来路,实际js代码中的arguments.callee是正常的,不影响您的代码逻辑。

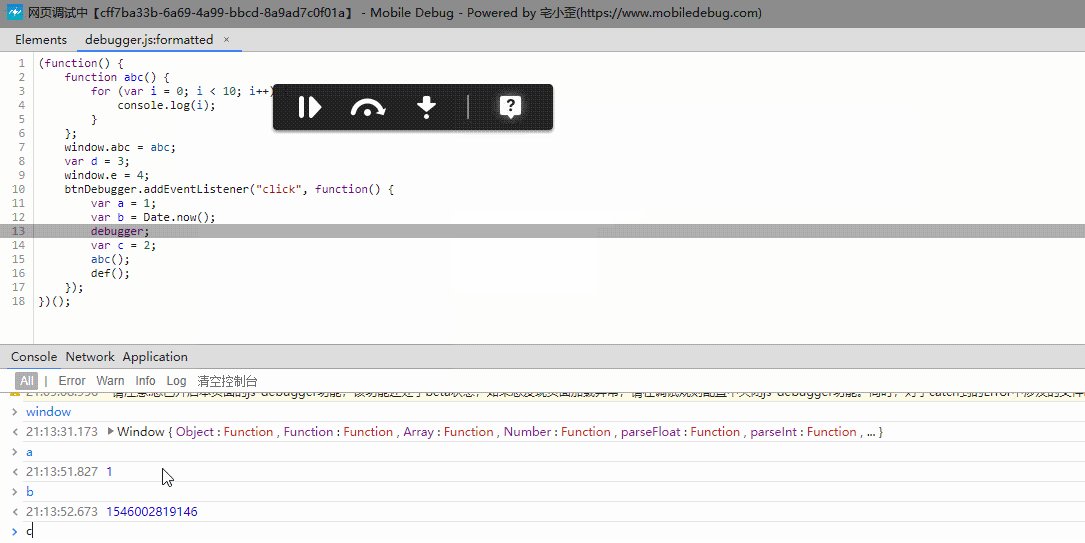
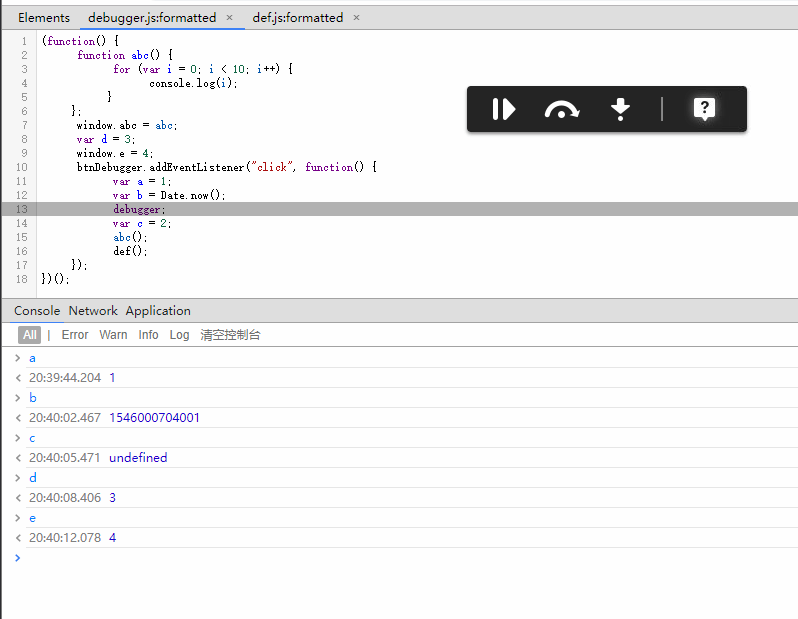
作用域
结合Console面板,查看断点位置局部变量,没毛病!

这是真的断点哦!断点后面的js语句已经被阻塞!!

如上图,当断点位置在13行时,变量c未初始化,可以看到c返回了undefined;
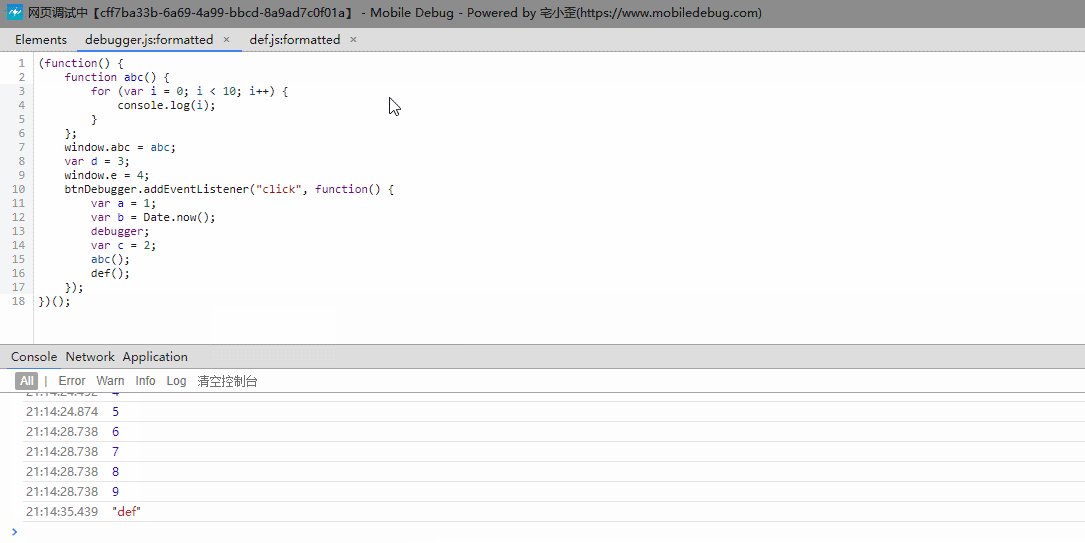
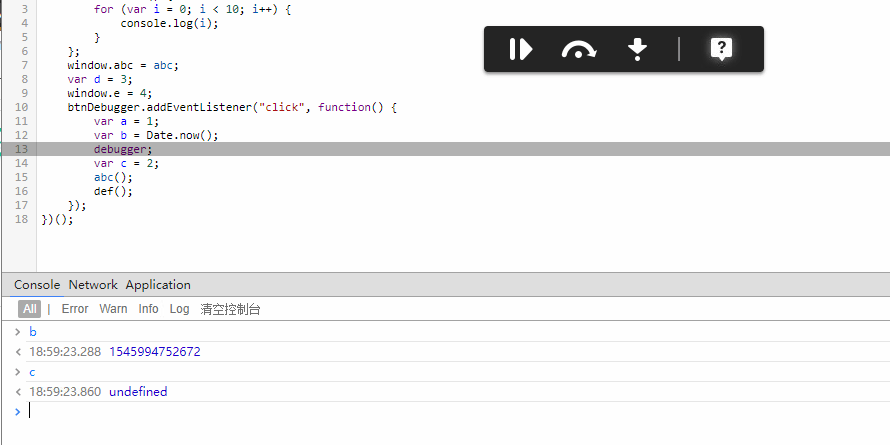
如下图,当断点位置在15行时,变量c已经赋值,此时从控制台获取c=2;

调试界面介绍
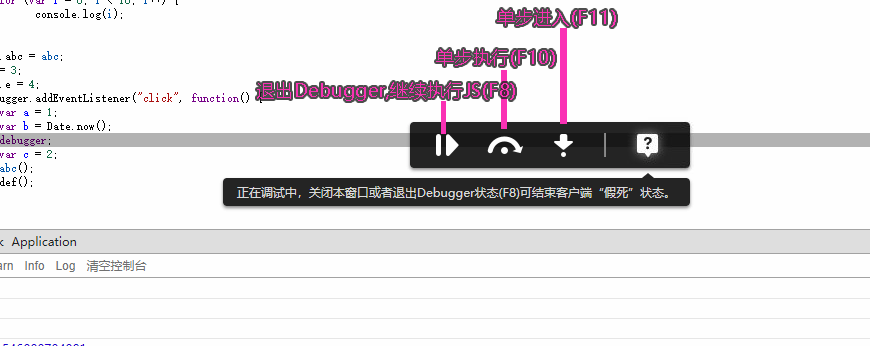
debugger菜单面板介绍
从左往右依次为:退出debugger ,单步执行,单步进入,说明按钮 ;括号内为功能对应的快捷键

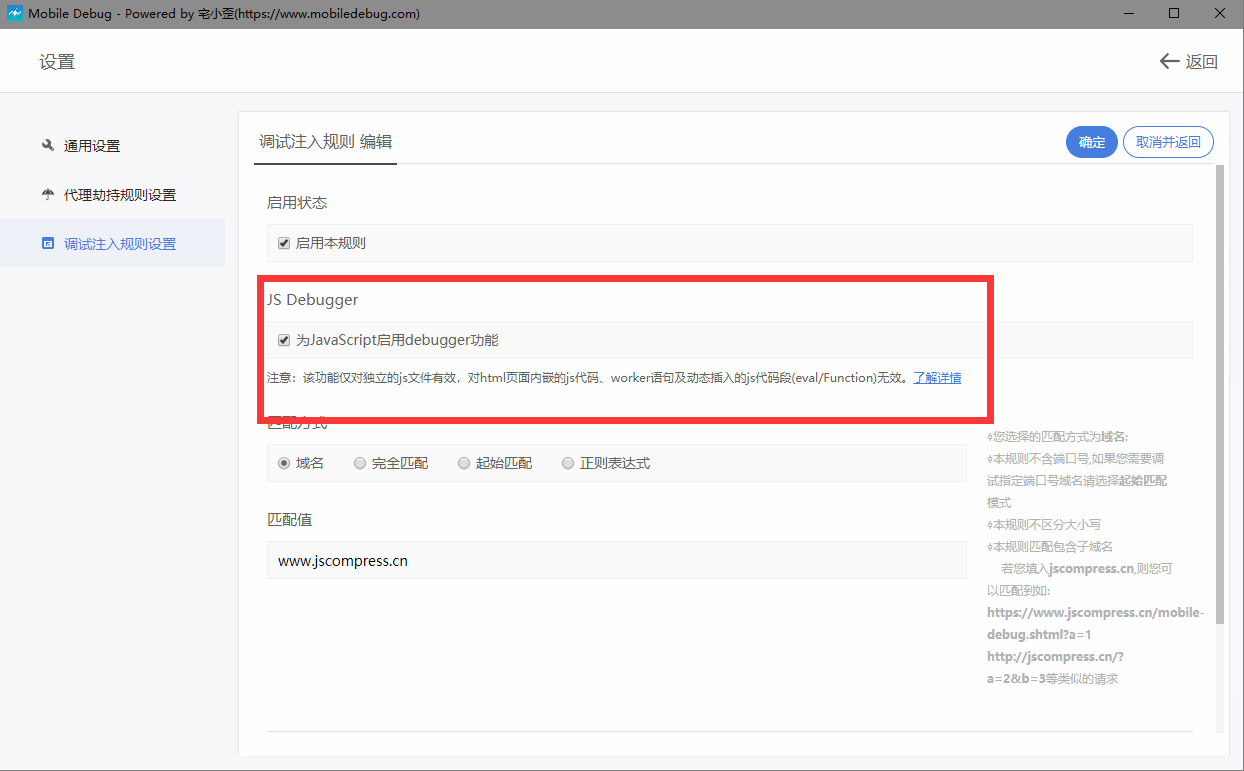
如何开启debugger功能
默认情况下,网页调试不开启debugger支持,您可在设置》调试注入规则设置中配置

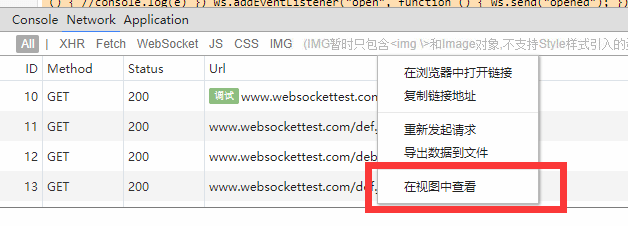
如何命中断点
-
在代码中使用 debugger语法

-
在network中操作js文件,右击“在视图中查看”,然后在左侧行号处单击标记


请注意
-
Mobile Debug调试界面未打开时,debugger断点不会命中,将自动忽略。
-
debugger状态下,您的客户端将处于“假死”状态,表现为您无法操作界面,如果提示您是否结束网页,请选择等待,不要结束网页。退出debugger状态或关闭调试界面将结束假死状态。
-
Mobile Debug暂不支持以下场景:
-
worker创建的模块;
-
eval动态创建的代码块;
-
new Function动态创建的代码块;
-
html中内嵌的js语句。
-
debugger功能的实现格式化了js源文件,您代码中catch到的Error对象提供的line和col对应的是格式化后的代码行和列,它不对应您的js源文件中的位置。